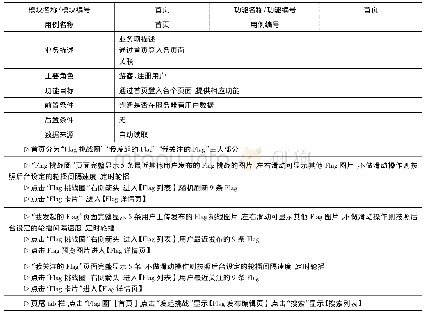
《表1 快应用与微信小程序和HTML5的技术特征对比》
快应用、微信小程序和浏览器的技术特征对比分析如表1所示。三种技术的文档结构各有特色,快应用为ux文件、app.ux文件、manifest.json文件。微信小程序为app.js文件、app.json文件、app.wxss文件和wxml文件,其中app.js作为小程序的入口文件,app.wxss控制小程序的样式显示效果,app.json为小程序的全局配置文件,每个wxml文件用于描述当前页面结构[14]。HTML5则主要为html文件、css文件和javascript文件,在基于浏览器开发网页时,html文件主要是用于建立网页的骨架,决定网页的结构及内容,CSS(Cascading Style Sheet)层叠样式表单主要是用来设置html骨架元素的样式,设计网页的表现样式,javascript是一种解释性脚本语言(代码不进行预编译),主要用于向html添加交互行为。HTML5通过html、head、body和DOCTYPE四种标签统一其文档格式[15]。
| 图表编号 | XD00197934800 严禁用于非法目的 |
|---|---|
| 绘制时间 | 2020.12.20 |
| 作者 | 张博文、樊子谦、任奎穆、翟中豪、王光辉、何欣 |
| 绘制单位 | 河南大学软件学院、河南大学软件学院、河南大学软件学院、南京邮电大学物联网学院、河南大学软件学院、河南省智能网络理论与关键技术国际联合实验室、河南大学软件学院、河南省智能数据处理工程研究中心 |
| 更多格式 | 高清、无水印(增值服务) |
 提示:宽带有限、当前游客访问压缩模式
提示:宽带有限、当前游客访问压缩模式